什么是渲染
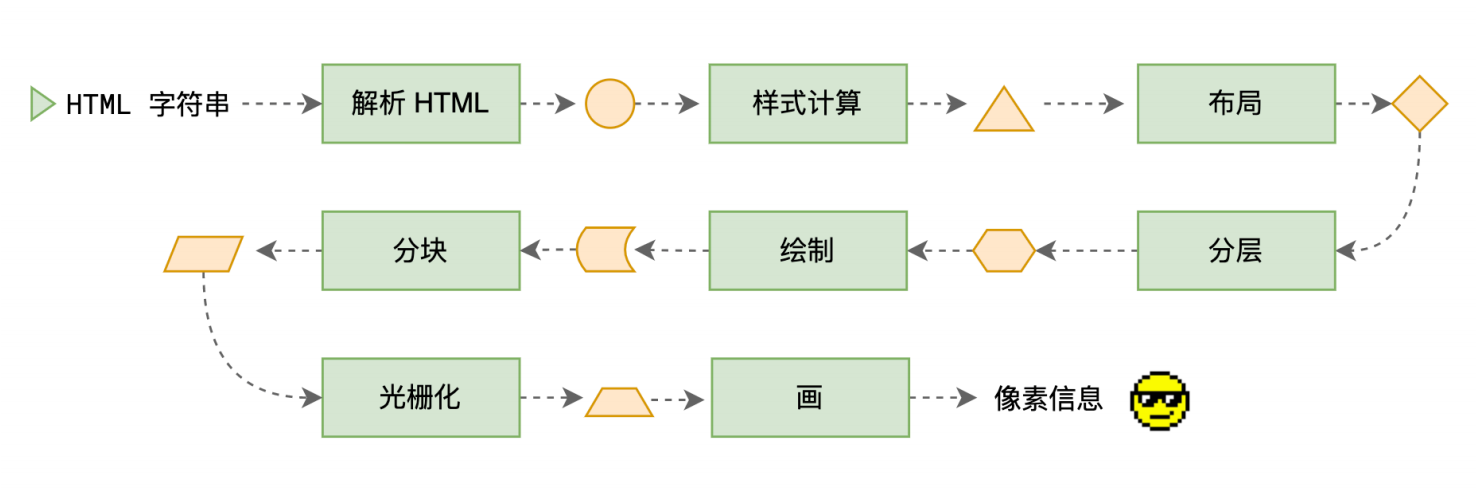
html 经过一系列复杂运算得到像素点信息
渲染时间点
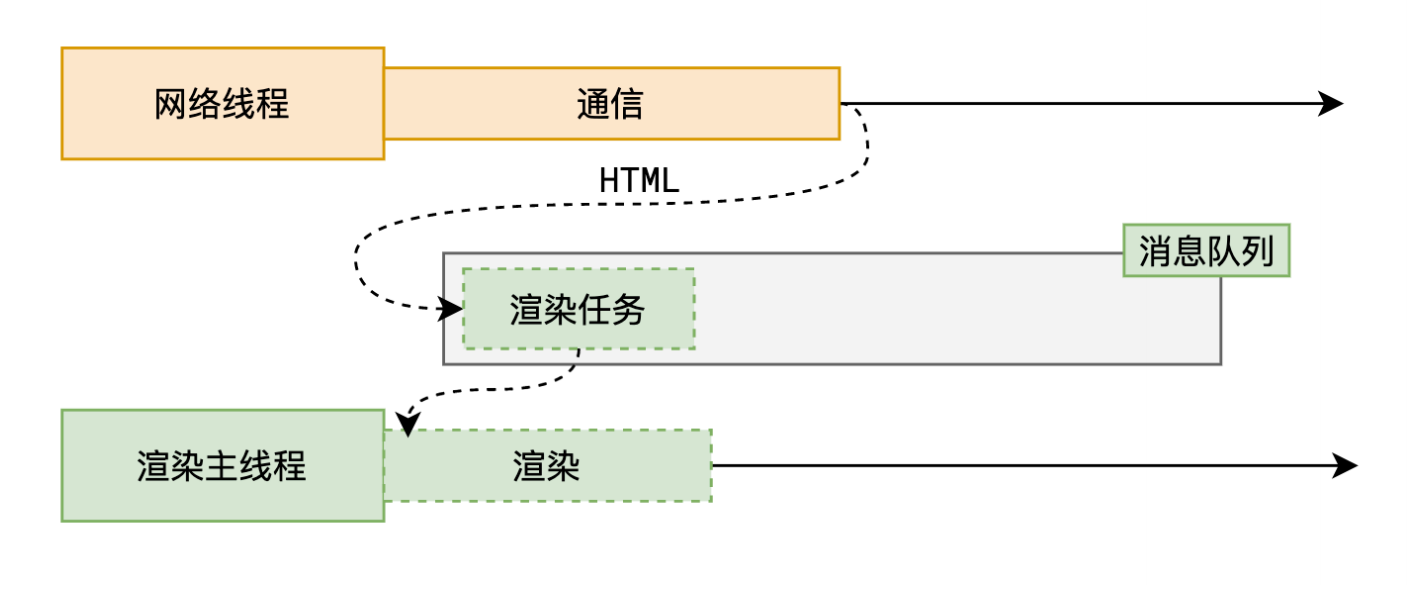
当浏览器的网络进程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
渲染步骤
1、解析 HTML-Parse HTTML
解析过程中:
CSS不会阻塞 HTML 解析:因为下载和解析 CSS 的工作是在预解析线程中进行的。 为了提高效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部CSS和JS文件。
如果主线程解析到Link位置,此时外部CSS文件还没有下载解析好,主线程不会等待,继续解析后续 HTML。
JS会阻塞 HTML 解析:要等待下载并执行完后才会继续解析,因为 JS 代码的执行过程可能会修改当前的DOM树
最终生成 DOM 树 和 CSSOM 树,
样式表有哪些:
<style> // 内部样式表
<link ...> // 外部样式表
<div style=""> // 内联样式表(行内样式表)
// 浏览器默认样式表这些样式均会包含在 CSSOM 树中。
2、样式计算 - Recalculate Style
主线程会遍历 DOM 树,依次为树中的每个节点计算出它最终的样式(Computed Style)。
最终会得到一颗带有样式的 DOM 树。css 属性值的计算过程 就发生在这里
- 确定声明值
- 继承
- 层叠
- 使用默认值
3、布局 - Layout
布局阶段,会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
DOM 树和 Layout 树不一定一一对应
display:none的节点没有几何信息,因此不会生成到布局树- 伪元素。虽然
DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。 - 匿名行盒、匿名块盒等
Layout 树规则
- 内容必须在行盒中
- 行盒和块盒不能相邻
Layout 树中不是 DOM 对象,是 C++ 对象
4、分层 - Layer
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform 、opacity 等样式都会或多或少影响到分层结果,也可以通过 will-change 属性更大程度的影响分层结果。
5、绘制 - Paint
主线程会为每个分层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
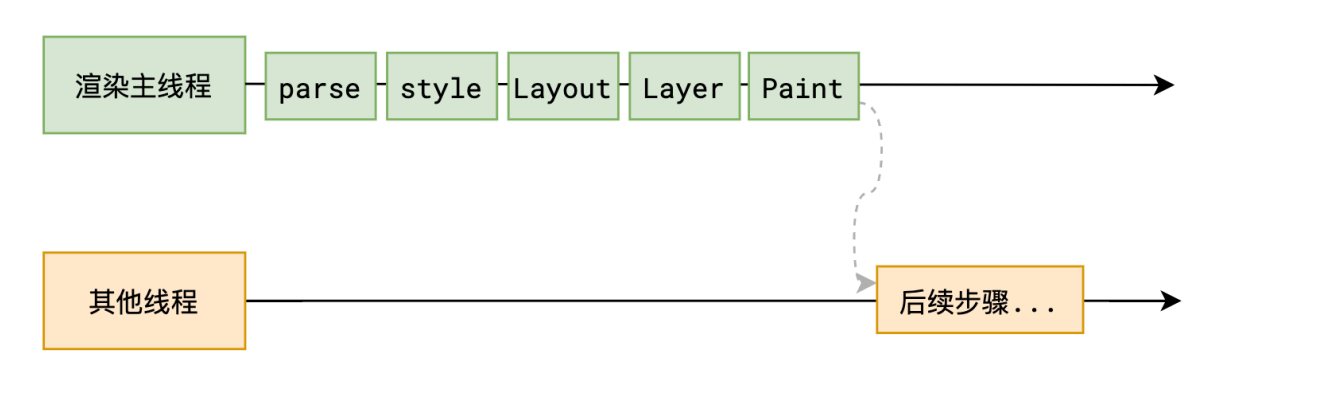
渲染主线程的工作到此为止,剩余步骤交给其他线程完成.
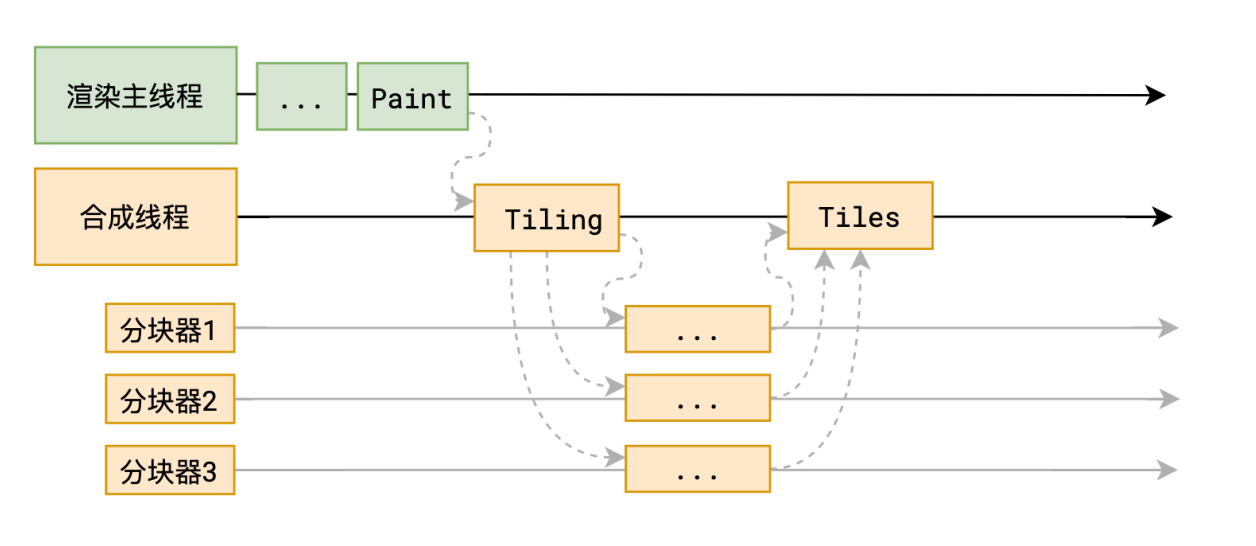
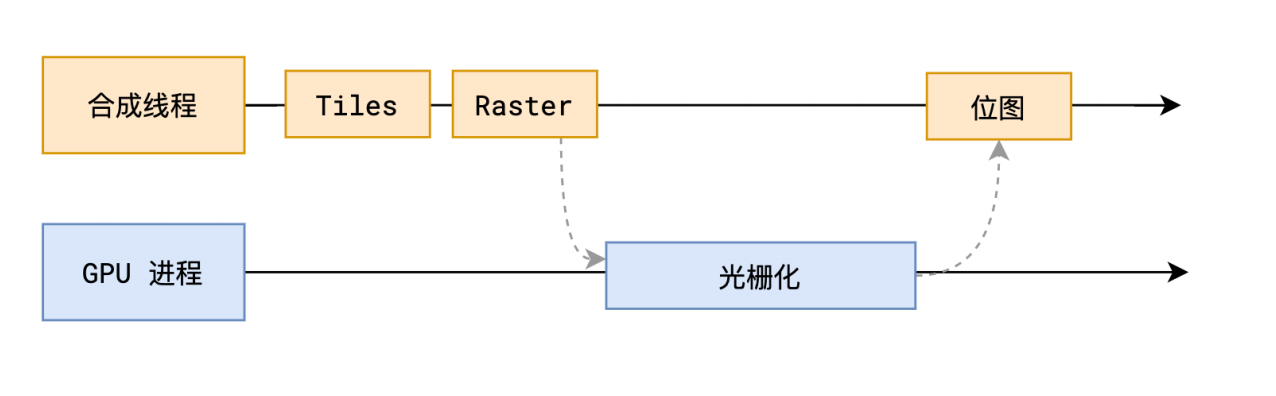
6、分块 - Tiling
完成绘制后,主线程会将每个图层的绘制信息提交到合成线程。
合成线程首先对每个图层进行分块,将其划分为更小的区域。
它会从线程池(用来分配可用的线程)中拿取多个线程来完成分块工作。
7、光栅化 - Raster
分块后,合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成,并且优先处理靠近视口的块。
光栅化就是将每个块变成位图
8、画 - Draw
合成线程拿到每个层、每个块的位图后,会生成一个个指引(quad)信息
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,只发生在最后这一步,与渲染主线程无关,这就是 transform 效率高的原因
合成线程会把 quad 提交给 GPU 进程, 由 GPU 进程产生系统调用,提交给 GPU 硬件, 完成最终的屏幕成像。
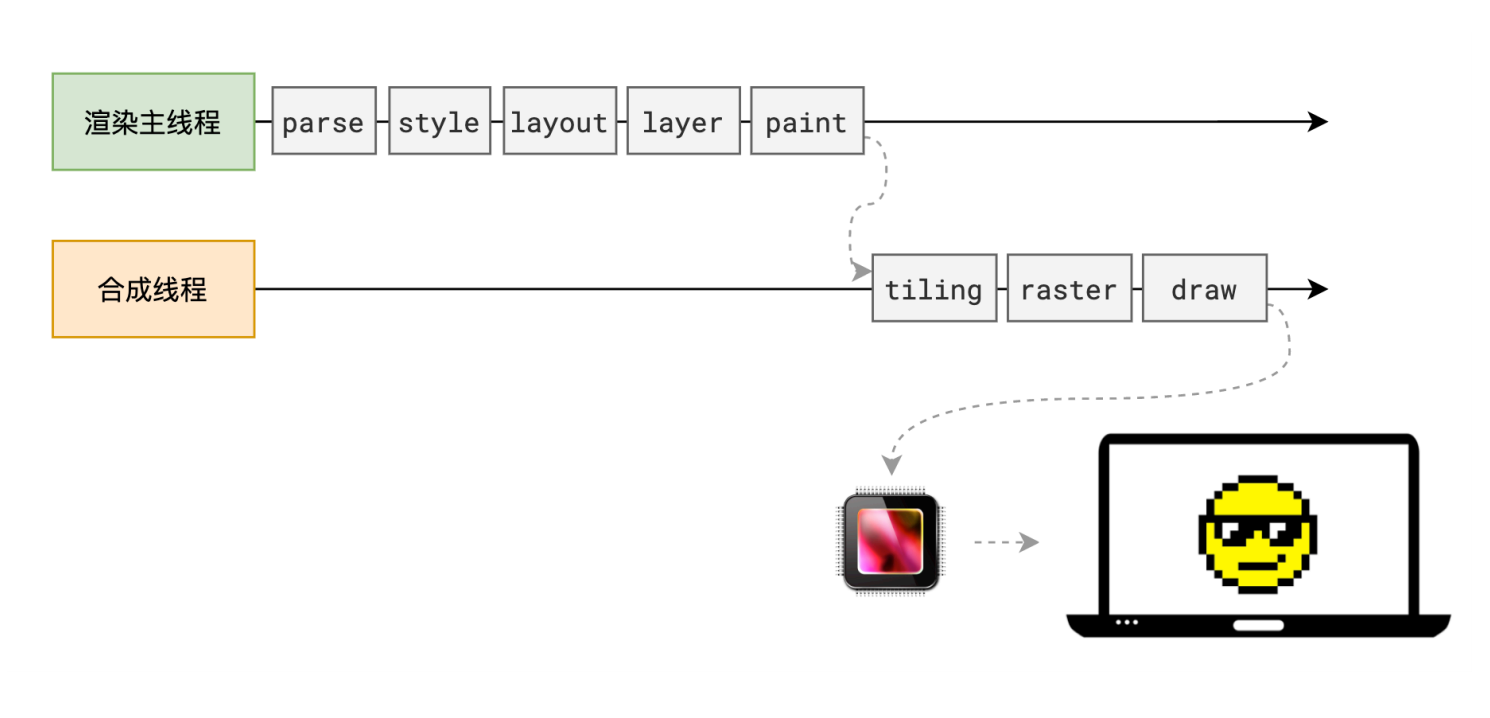
完整渲染过程
这里做个扩展:
为什么合成线程不直接交给硬件(显卡)去画呢,为什么要通过 GPU 进程做一次中转?
因为
合成线程和渲染主线程是在渲染进程中的,而渲染进程是放在沙盒中的,没有系统调用的能力。沙盒中的东西与外界隔离,安全。就算浏览器访问页面时遭到攻击,也不会影响到计算机。
什么是 reflow
reflow 是当进行了会影响布局树的操作后,需要是重新计算布局树,引发 layout。
为了避免连续的多次操作导致树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 读取布局属性时(例如 dom.clientWith ),就可能造成无法获取到最新的布局信息。
所以浏览器最终决定获取布局属性立即 reflow。
什么是 repaint
repaint 是当改动了可见样式后,就需要重新计算,会引发 repaint.
reflow 一定会引发 repaint

